张雨老师:《网页设计与制作》课程教学模式创新与实践
一、课程简介
1. 课程名称:网页设计与制作
2. 课程简介:
《网页设计与制作》是计算机应用技术、数字媒体技术专业基础课程,总课时为56学时,《网页设计与制作》课程标准是以网页设计师就业岗位技能需求为导向,课程核心知识点HTML5+CSS3同样是web前端开发工程师的基础技能。课程除了传授学生所必备的相关技能知识点,更要培养学生具备Web前端开发工作岗位的能力和素质,逐步养成工作行为习惯,具有团队合作意识,强化学生自学能力等。加强学生互联网基本法制意识,形成良好的职业道德素养。3. 授课面向专业:数字媒体技术专业、计算机应用技术专业
4. 课程性质:专业基础课
二、课程教学与创新
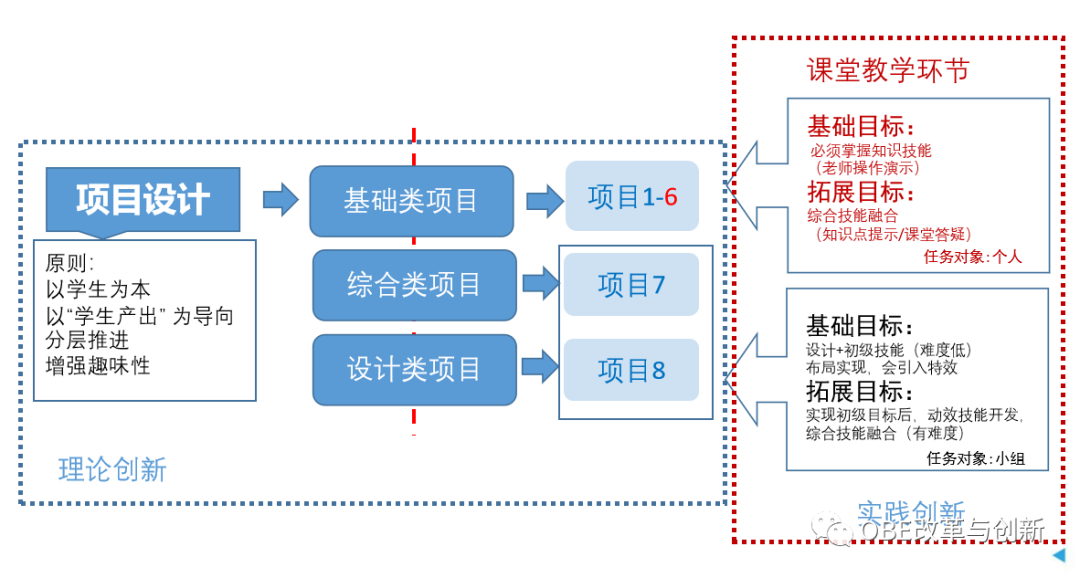
1. 项目阶梯推进
课程为项目导入,以社会工作岗位需求为导向,内容选择要凸显出岗位技能的基本要求。项目内容依据高职学生年龄特点,学习方法和基本素养进行设定,实现技能和设计的综合要求。
项目分为三个阶梯:
一是基础类项目,此类别为基础知识强化部分,学习html5,css3核心技能;
二是综合类项目,将碎片化的知识细节整合,完成网页布局的基本技能要求;
三是设计类项目,将网页美工和网页技术搭建综合,技术与设计相互结合。
2. 案例“拼图”促合作
基础类项目的案例形成不同“技术块”,综合类项目将这些“技术块”进行拼接。类似于“”拼图”操作,在有限的课堂时间里,学生分组分工制作完成“技术块”,最后完成拼接工作。有意识增加案例趣味性,让学生看到自己案例1+1>2的效果,体会团队合作的力量。
3. “重复”操作化难点
将技术难题导入“技能块”中,通过基础类项目学习,提炼学生难点,编排进入综合类项目的“技能块”中,让学生分工时不断重复操作难点,通过团队合作案例,提高责任心的同时,对难题解决的认真态度也得到了全面的提高。
4. 目标分层能共进
此设计主要针对学习进度的参差不齐的学生群体,本着OBE教育理念中“以学生为本”的宗旨,每一个学生在学习中都要获得不同程度的提高。将课程目标分为基础目标和拓展目标。课堂基础目标是学生必须掌握的核心知识技能。拓展目标是掌握核心知识后的技能提升强化型训练。如下图实践创新部分:

三、课程目标
◉ 知识目标
1.了解网站工作原理,掌握前端开发环境,了解客户端用户交互习惯,创造良好用户体验的网页布局。
2.熟练掌握HTML 5+CSS 3基础知识点,重点学习HTML 5+CSS 3新增功能和最新前端技术,完成页面的多平台搭建工作。
◉ 能力目标
1.掌握多平台布局的搭建中出现的各种浏览器的兼容问题的常规方法,熟悉高效优化和维护网页代码的常用方式,培养工作中分析问题和解决问题的能力。
2.HTML 5+CSS 3技术延伸,了解HTML 5与后台线程处理改进,与多媒体的有效融合等,了解CSS 3 视觉呈现及代码简化优势,了解静态页面中动态特效展示技术语言JavaScript的呈现。在学习中具备多技术融合的意识,提升自学能力。
◉ 素质目标
1.对Web前端行业的工作内容和发展前景及职业规划有一定的判断和认识,了解Web前端行业多种语言编码技术的综合性交叉,认识团队合作的重要性。
2.形成Web前端工作行为习惯,具备互联网基本法制意识,形成良好的道德素养,法律素养,人文素养和艺术素养。
四、课程教学设计
课程设计以项目导入法为主,项目案例按照岗位特点,将任务拆分为不同的技能区块,课程设计突出任务所需核心技能,整合细碎代码知识点,将课程难点进行重复性操作设计。本课程已实现学生的学习成果为导向,通过重构教学大纲、调整教学设计、创新教学方法,将线上云班课与线下课堂教学相融合 ,课堂案例与拓展案例相呼应,课堂案例、拓展案例与综合项目相结合与“拼接”。提升学生学习兴趣,聚焦重难点。
1.教学过程设计
◉ 线上线下相融合
线上通过云班课的资料库上传,完成对学生课前预习设定;线上云班课轻讨论完成课堂提问互动讨论环节;线上作业任务发布完成学生提交拓展作业及老师作业批改的工作。课堂授课过程中学生对学生掌握代码情况能够及时观测和反馈。
线上线下教学方法的融合,能够让学生在学习网页设计核心知识的同时,培养自学能力,合理利用碎片化时间,和老师多交流互动,老师能够在课后随时完成答疑解惑,提高课上授课效率。
案例的延伸
课堂案例设计以核心知识学习为目的,案例尽量以代码简短,极具代表性为主;拓展案例重在重复核心技能的同时拓展效果表现。技能练习由课堂延伸到课后。
◉ 引导学生代码编程习惯的形成
编程学习特点在于:
(1)编程思维模式的形成。这需要在案例设计中,知识技能学习中有意识的重复练习。
(2)学习习惯的培养。代码编程是多技术的融合,学生必须具备自学能力。通过课程教学的线下线上配合,让学生能够突破课堂教学,整合碎片时间和老师进行更多的交流学习。
(3)学习笔记。让学生养成记录笔记的习惯,教会学生如何进行有效笔记记录,辅助自学。

2. 教学案例 :以导航条制作为例
以工作内容为导向,从网站效果中提取出具有代表性的四种导航样式:横向导航、竖向导航、带图片导航、响应式导航;响应式导航作为重点内容,编写出响应式导航组合版,作为本章节拓展作业(内容组合提升)。
线上线下教学过程
课前:线上资料发布导航条效果图,让学生提前自己编写html代码结构和css样式做好整理。
课中:轻讨论,部分同学讨论区粘贴自己设想的代码结构,互动讨论、截选。老师知识点导入,阐述不同方案的解决办法,提出技术重点。课上学生方案修改更正。线上发布作业内容、要求等及知识点拓展链接;
课后:通过拓展作业提交线上点评。
通过线上线下互动教学,培养学生独立思考,解决问题的能力,强化自学意识,反复造作技术难点,在课程设计中逐步形成前端设计及开发人员必须具备的基本职业素养。
案例的延伸
导航条案例“技能块”的基础来源是上节课的列表技能,此技能块又是下节布局的“拼图元素”基础知识点 。技能重复并延伸,目的是让学生在学习新知识点同时技术难点反复操作,降低知识点吸收难度。
五、课程学习评价
◉ 考核组成
总评成绩由过程性考核和终结性成绩两部分组成,二者均按百分制计分,课程总评成绩=过程性考核60%+终结性考核40%。
◉ 成绩评定
1.过程性考核
表1 过程性考核题型占比

2.终结性考核
考核形式:实操考试
表2 终结性考核题型占比

六、课程学习组织与服务
课堂的学习组织以教师授课配合线上预习、线上讨论互动、作业互动等方式,完成课堂内容的知识点吸收和巩固。在教学组织服务中强化学生自学意识,教会学生学习方法,要求学生课堂记录笔记。课堂服务中课堂授课占比50%,线上交流和学生自主学习、创新等占比50%。
七、教学改革与感想
《网页设计与制作》课程过程以OBE教学理念为导向,课程设计宗旨以“以学生为本” ,对网页设计岗位所需要技能和工作内容进行对html5+css3进行知识点的归纳,将代码冗长繁多的特点,依据任务技能出现的频率进行整合,形成一个个“技能块” ,通过长期授课中学生知识学习的反馈,将难点重点的技能块在案例设计中反复穿插。经过长期反复性操作,学生慢慢吸收,完成技能学习。
一直以来,艺术设计类学生接触代码编程知识,由于思维模式和知识储备,学习起来比较困难,也很难提起兴趣。在教学中出现很多困难,通过接触OBE理论,结合自身多年企业经历和教学经验,进行课程改革,2020级学生在此课程改革教学中,学习提升明显。
上一条:刘伟丽老师:《Java程序设计》课程教学模式创新与实践
下一条:云教材助推信息化教学改革
【关闭】


